It is estimated that over 1.3 billion people in the world have some form of vision impairment.
The most prevalent forms of visual impairment include low vision, blindness, and colorblindness.
Technological advancements have made it possible for virtually anybody to use the internet to access the data they need, regardless of their visual capabilities or impairments. Similarly, if you hire a web designing company in Dubai like Redberries, you will be able to learn a lot from them.
Here are the best nine practices for creating content that is accessible to people with visual impairments.
1. List all the buttons and links first

Blog/links webpages and buttons may be made more accessible to those with visual impairments by clearly identifying their purpose through the use of labels.
You can do this by either increasing the size of the label on the screen or by using a screen reader to have the label read aloud to them. Visually impaired users won’t accidentally activate functions they don’t recognize because all buttons and links are clearly labeled. Therefore, labeling buttons makes it much easier for those with visual impairments to use your website.
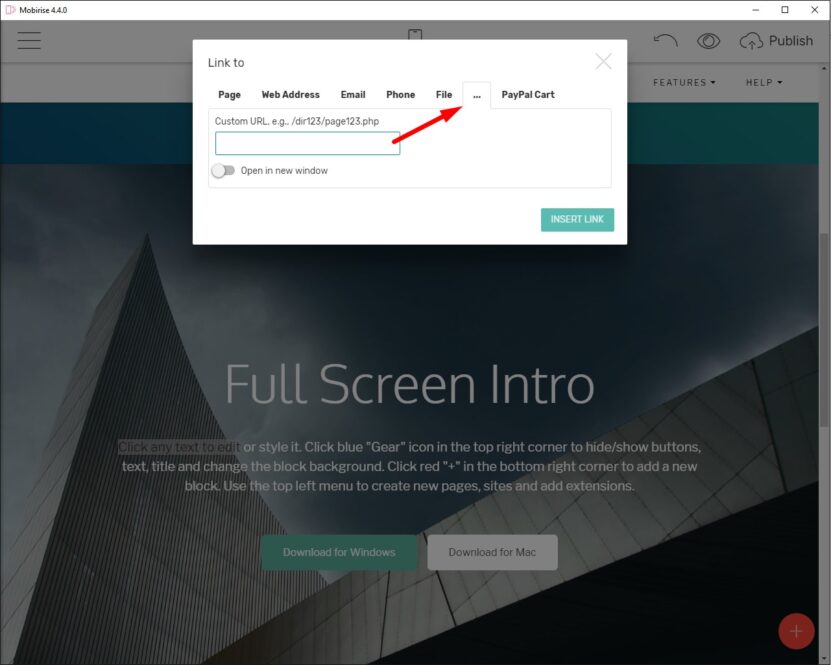
2. Provide an audio captcha verification choice
If you use captcha verification on your site, you might want to provide users the option of listening to the verification instead.
It might be challenging for the visually impaired to read on a computer screen since screen readers can’t understand visuals. Providing a voice-based captcha verification option is a great way to accommodate users with visual impairments and keep your site secure. People who are blind or have low vision will not use your website if they can’t listen to the text.
3. Provide alternate text or descriptions to the images
Including Alt Text to images on your website is the best and most effective way to make your content accessible to the visually impaired.
A surprising number of websites and blogs, however, don’t follow the rules.
The alternative text for the image is a written description. People with visual impairments may have a higher rate of engagement with your articles if they are able to draw their own interpretations of the content. Rather than using the description box, insert the Alt Text there instead.
4. Stay away from autoplaying music or videos

If the audio or video on your website or blog starts playing automatically, users of screen reader software will have to listen to it together with to the screen reader software.
This may be quite a challenge. People with other types of disabilities may also have trouble with it. Your website could look and sound great with autoplaying video and music, but it might be challenging to navigate for those with visual impairments.
Instead of having video or music start playing automatically, provide users the option to do so with the click of a button.
5. Use headings
To navigate the Internet, those who are visually challenged often rely on keyboard shortcuts.
If you utilize headlines, readers may skip through the names of articles and other characteristics and look at the content more quickly and easily.
Headlines also aid with reading comprehension.
6. Comment forms or boxes with labels
Make sure all of your blog or website’s comment boxes are clearly labeled if you want visitors of all abilities to feel comfortable leaving feedback.
Since screen readers don’t comprehend the meaning of terms like “radio button” and “edit field,” this is the result.A preferable option is to mark each field clearly, whether it be “comment,” “email address,” or “name.”
7. Be sure that the anchor text is appropriate
Most modern websites and blogs utilize the phrase “click here” as link text.
In place of “learn more,” try “read this article about…” or something similarly specific. People who are blind or have low vision won’t have to guess what website or page they’ll be taken to when they click on a link.
8. Use dark fonts on white backgrounds

Never use white fonts if you care about your content being accessible to the visually impaired. Make do with sans serif typefaces instead. This is not only a great strategy for spreading the word and making content more accessible, but it also has great visual appeal.
9. Check to see if the font size on your site/blog is suitable
Those who have perfect vision as well as the visually impaired can benefit from your site’s consistent use of a large font size. If you choose a legible font, you’ll enhance engagement, which is great for search engine optimization.
Conclusion:
The goal of inclusive marketing is to provide content that is accessible to everyone, including those with visual impairments. If you want to improve the quality of your content and the user’s experience while also making it more accessible to a wider audience, follow the 9 steps mentioned above. Moreover, you can always hire website design companies Dubai to gain some professional assistance.