In the contemporary digital landscape, where instant access and seamless experiences are not just expected but demanded, the optimization of website performance stands as a paramount concern for businesses and individuals alike. The speed at which a website loads and responds has transcended from a mere convenience to a critical determinant of user engagement, conversion rates, and overall online success.
In this pursuit of digital excellence, the endeavor to achieve faster load times emerges as a pivotal strategy, necessitating meticulous attention to various technical nuances and strategic considerations. This blog post delves into the intricacies of optimizing website performance, offering a comprehensive exploration of the strategies and methodologies that empower websites to transcend loading barriers, ensuring swift and captivating user interactions. By embracing the insights and techniques elucidated within, businesses can forge ahead in the digital realm, delivering impeccable user experiences that resonate with the modern expectation for expedient, frictionless navigation.
What is Website Performance?

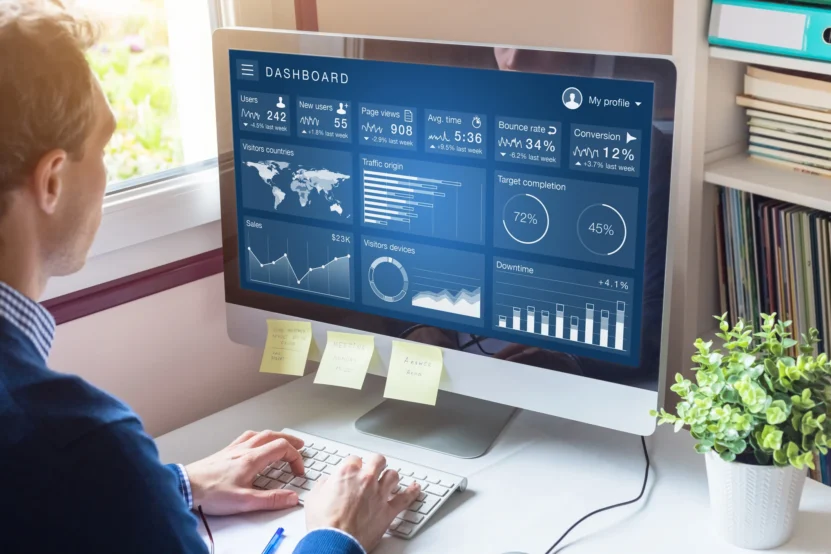
Website performance refers to the speed, responsiveness, and overall user experience of a website. It encompasses various aspects, including page load times, server response times, resource optimization, and how well the website functions on different devices and browsers. In essence, website performance directly influences how quickly and smoothly a user can interact with a website’s content and features.
To understand website performance better, let’s break down some key components:
- Page Load Time: This is the time it takes for a webpage to fully load in a user’s browser. A fast page load time is crucial, as slow loading can lead to user frustration and increased bounce rates. Google’s recommended page load time is under 3 seconds.
- Server Response Time: Also known as Time to First Byte (TTFB), this is the time it takes for a server to respond to a request from a user’s browser. A lower TTFB indicates better server performance.
- Resource Optimization: This involves compressing and minimizing various website resources like images, CSS, and JavaScript files. Properly optimized resources reduce the overall data transfer and contribute to faster load times.
- Browser Rendering: How quickly a browser can render a webpage’s content and interactive elements also affects website performance. This is influenced by factors like CSS and JavaScript efficiency.
- Mobile Responsiveness: With the increasing use of mobile devices, a website’s performance on different screen sizes and devices is crucial. A mobile-friendly design ensures a consistent user experience.
- Browser Compatibility: A website should function properly on different browsers and versions. Cross-browser compatibility ensures a broader reach and better user experience.
To illustrate these concepts, consider the following example:
Imagine two online retail websites selling similar products. Website A has a fast page load time of 2 seconds, while Website B takes 6 seconds to load. Users accessing Website A will likely have a more pleasant experience, leading to higher engagement and conversion rates. On the other hand, Website B’s slower load time might frustrate users, causing them to leave the site before making a purchase. Additionally, if Website A’s resources are optimized, it will transmit less data, making it more appealing to users with limited data plans.
Importance of Website Performance:
Website performance is of paramount importance due to its profound impact on user experience, business outcomes, and search engine rankings. Here’s why it matters:
- User Experience: Users expect fast-loading websites. A slow site frustrates visitors and leads to higher bounce rates. Studies have shown that even a one-second delay in page load time can result in a 7% reduction in conversions.
- Conversion Rates: A seamless, fast website can significantly improve conversion rates. Whether it’s e-commerce sales, lead generation, or other goals, a positive user experience can lead to more successful outcomes.
- Search Engine Ranking: Search engines like Google consider website speed as a ranking factor. Fast-loading sites are more likely to appear higher in search results, increasing organic traffic.
- Mobile Users: With the rise of mobile browsing, a mobile-responsive and fast website is essential. Slow-loading sites on mobile devices can deter users and hurt mobile search rankings.
- Competitive Edge: In a competitive online landscape, a fast and efficient website can differentiate your brand and keep users engaged.
Strategies for Optimizing Website Performance

Improving website performance is crucial for most businesses and organizations today. It’s essential to ensure customers have a positive experience when they visit your site. This section provides great strategies to help optimize website performance and reduce load times, ensuring visitors don’t get frustrated and leave the page quickly. You can follow these tips to make sure your website runs smoothly and efficiently, giving customers the best experience possible.
1. Compress Images
Compressing images can be a lifesaver when it comes to speeding up your website’s performance, figuratively speaking. It is important that you use the best compression algorithms available and select the right image formats for the job. By compressing your images using lossy formats such as JPEG or GIF, you can significantly reduce file size without sacrificing too much of their visual quality. In addition, you may consider scaling down large images by adjusting their resolution and using vector graphics instead of pixel-based pictures. Vector graphics are highly scalable and maintain their clarity even when resized. Furthermore, if your website relies on complex visuals such as diagrams or charts, make sure to take advantage of vector image formats like SVG which are specifically designed for this purpose. With these strategies in mind, you should be able to optimize your site’s loading times while still providing high-quality content to visitors.
Image Compression Strategies and Examples

| Strategy | Description | Example |
| Compression Algorithms | Utilize efficient compression algorithms to reduce image file sizes while maintaining quality. | Using JPEG compression for high-resolution photos. |
| Selecting Image Formats | Choose appropriate image formats that offer a balance between file size and visual quality. | Using GIF for simple animations with limited colors. |
| Lossy Compression | Apply lossy compression for images where slight quality loss is acceptable. | Compressing product images using JPEG. |
| Scaling Down | Resize large images to appropriate dimensions, reducing their file size. | Resizing a banner image from 2000×1200 to 1200×600. |
| Vector Graphics | Utilize vector graphics for scalability and clarity across various sizes. | Using SVG icons for navigation elements. |
| Pixel-based to Vector Conversion | Convert pixel-based images to vector format to maintain clarity when resized. | Converting a company logo to SVG format. |
2. Minimize HTTP Requests
Minimizing HTTP requests can drastically speed up your page load time, so it’s worth taking the time to do it – a real no-brainer! One of the most effective strategies to reduce HTTP requests is by splitting assets into multiple files and then combining them together. This allows you to limit the number of assets that need to be loaded each time a user visits your website. Additionally, monitoring traffic on your site will help you identify which assets are being used more frequently than others, thus allowing you to prioritize loading those assets first.
Another way to minimize HTTP requests is by minifying assets such as HTML, CSS, and JavaScript code. By reducing their file sizes through removing unnecessary characters like whitespace or comments, these resources become easier for browsers to process quickly and efficiently. Furthermore, optimizing queries when retrieving data from databases can also help lower the amount of necessary requests significantly. Finally, using lazy loading techniques helps ensure that only essential content is sent over at any given moment while users are browsing different pages. Combined with other methods like minimizing asset size and prioritizing important files, this approach can greatly enhance overall website performance.
3. Reduce Server Response Time
Reducing server response time is key for creating a smooth browsing experience, so it’s important to take the necessary steps to ensure quick and efficient delivery of content. To accelerate loads, streamline rendering and enhance performance you can decrease latency by optimizing queries within your database. This will make sure that when requests are sent they’re processed quickly. You should also seek out ways to streamline code and improve quality as part of your optimization process. Enhancing scalability with better coding strategies may be beneficial in ensuring faster load times across multiple devices. Click here to learn more about how different technologies can help reduce server response time.
4. Enable Browser Caching

Browser caching takes advantage of the web browser’s ability to store files such as HTML, JavaScript and CSS in its local storage. This way, when users visit a page on your website for the second time, they can access those elements directly from their browser without having to make an additional request to the server. To make this possible, you need to set up cache policies that specify how long certain types of resources are stored by browsers before they expire or become invalidated.
The lifespan of these cached items depends heavily on what type of resource it is; static assets like images and videos usually have longer lifespans than dynamic content like databases or APIs. You also need to consider strategies like cache invalidation, revalidation and priming which involve updating existing caches with new information so that users will always receive fresh data rather than stale content. Additionally, you should think about refreshing the cache periodically using techniques like cache refresh so that outdated objects are removed from the system entirely.
5. Utilize Content Delivery Networks (CDNs)
Boost your website’s speed by utilizing content delivery networks – they’ll get your content to users in no time! Content Delivery Networks (CDNs) are a great way to improve the performance of your website. CDN technology works by caching static assets on servers distributed throughout the world, allowing for faster loading times and improved user experience. When implemented properly, CDNs can help reduce latency and page load times which will benefit both search engine rankings and customer satisfaction.
When choosing a CDN service provider, it’s important to evaluate the costs associated with each one as well as compare services offered. Analyze usage patterns and monitor traffic flow so you can determine what type of resources need to be allocated for optimal performance. Utilize APIs where available to automate processes such as scaling up or down depending on demand, this will help maximize efficiency while ensuring uptime is maintained. Additionally, use analytics tools to track performance metrics over time so you can make informed decisions about how best to optimize your website’s speed and ensure that customers have an enjoyable online experience.
6. Optimize JavaScript and CSS
You can help your website soar to new heights by optimizing JavaScript and CSS – think of it as giving your site wings so it can take off. To optimize code, you should start by splitting up large chunks of code into smaller pieces. This will make it easier for the browser to cache results and increase speed. Also, loading scripts asynchronously will improve performance since they won’t slow down other page elements.
Monitoring usage is also important when optimizing script and css files. Track which resources are used frequently and which ones aren’t. You can then focus on improving the performance of the most commonly used resources while reducing or eliminating unnecessary resource requests. Optimizing code with these techniques will help reduce load times and boost overall web performance significantly.
7. Remove Unnecessary Plugins

Cut down on clutter and make your website faster by getting rid of unnecessary plugins. Taking a few moments to analyze the content and functionality of your site can help you identify which plugins are adding bloat, causing longer load times for visitors. If you find any superfluous plugins, it’s best to remove or replace them right away in order to reduce dependencies and streamline content.
Monitoring performance metrics is an important step when optimizing websites as well. Analyzing load times with tools like Google Analytics will give you insight into how long it takes visitors to access different pages on your site. This information can help inform decisions about whether certain plugins should be kept or removed. Additionally, improving coding habits and clean up code can help reduce bloat as well, allowing for faster loading speeds across all platforms.
8. Defer JavaScript Loading
Investigating the truth of deferring JavaScript loading can help you improve your website’s speed without sacrificing performance. Deferring JavaScript is a technique used to delay the execution of certain scripts until after other elements have been loaded, thus reducing render blocking and improving page load times. This optimization strategy works by allowing web browsers to download assets in parallel, as well as prioritize them based on their importance for a specific page.
Defer loading techniques involve a wide range of methods including async scripts, code splitting, script prioritization, image lazy loading, resource hints and preloading assets. Async scripts allow developers to specify which scripts should be executed first or even completely disable them if they are not necessary. Code splitting helps break up complex codes into smaller chunks that are more easily managed and optimized for better performance while script prioritization allows developers to decide what is most important when it comes to loading data quickly. Image lazy loading reduces the number of images initially downloaded by only showing those that will be seen immediately upon page load while resource hints enable browsers to prefetch resources ahead of time in order to reduce latency during navigation between pages. Finally, preloading assets ensures the browser knows exactly what is coming next so it can begin downloading it before being requested by users.
9. Minify HTML, CSS, and JavaScript
You can make your website run smoother by minifying your HTML, CSS, and JavaScript – it’s an easy way to improve the speed of your site. Minification is a process that reduces file sizes without compromising the quality or functionality of the code. This ensures faster loading times for assets such as scripts, stylesheets, and images. By minifying sources you are able to combine files into fewer HTTP requests, avoid duplicates, and avoid inline features in order to reduce clutter on your page.
Additionally, using techniques like Gzip compression allows you to tree-shake code more effectively while still maintaining readability. In addition to minifying scripts and other assets before they get loaded onto your website, it is also important to load them correctly so that they appear lower on the Critical Rendering Path (CRP). This will ensure that only necessary elements are being loaded first reducing overall loading time. Minification can be complex but when done properly improves performance significantly making it well worth the investment of time and resources.
10. Leverage browser caching

By leveraging browser caching, you can ensure that elements of your website are stored in the user’s browser so they don’t have to be re-downloaded every time they visit. This helps create a smoother experience for visitors and reduces strain on your server. The key components associated with optimizing browser caching are setting cache expiration times, configuring caching rules, limiting cache size, using appropriate headers such as ‘Cache-Control’ and ‘Expires’, and validating cached content.
To begin making sure your website is set up properly for optimal performance when it comes to browser caching, first consider how long you want resources like images or scripts to stay cached on the user’s device before being refreshed from the server. Then configure specific rules about which browsers should and shouldn’t cache certain items based on their type. Additionally, be mindful of the overall size of what you’re trying to store – too much data can become an issue if not managed correctly. Finally, use HTTP headers to control cache optimization further by sending instructions like “Do Not Cache” or “Allow Caching.” With careful consideration of each step involved in this process, successful implementation will result in faster load times and improved website performance overall.
11. Optimize images
Enhancing your site’s visuals can be achieved by optimizing images, allowing for a more refined user experience. To ensure that the size of the image does not affect load time, it is important to apply selective compression techniques to reduce the file size while maintaining high-quality imagery. You should also optimize quality when choosing formats and sizes of images; aim for JPEGs with low or medium quality for photos and PNGs with 8 bits per channel transparency for graphics.
Additionally, make sure to use responsive images that are sized correctly according to device types as well as lazy loading so images only appear when needed on mobile devices. Image sprites should also be utilized in order to merge multiple smaller images into one larger image containing all assets, reducing requests from the server. Finally, crop strategically using portions of an image instead of resizing them since this will keep their resolution intact and preserve details without sacrificing performance.
12. Use a fast web host
Choosing the right web host for your website is essential to ensure your visitors have an optimal experience, with minimal lag and delays. To get started on choosing a provider, evaluate not only the cost of hosting but also review uptime guarantees. Compare services offered by different providers to analyze speeds available as well as any additional features that may be beneficial. It’s important to study reviews from other customers who used the service before deciding which one to use. Lastly, compare prices between different hosts while keeping in mind the services included in each package so you can make an informed decision about which provider will best meet your needs and help optimize website performance.
13. Reduce redirects

You can easily improve your web experience by reducing the number of redirects, creating a smoother and more efficient journey for visitors. Reducing redirects helps to eliminate duplicate content, streamline URLs, and use shortlinks where possible. You can also leverage CNAMEs in combination with proxies and DNS services to reduce code bloat on your website while consolidating resources wherever you can.
By taking steps to reduce redirects on your site, you will be able to create an optimized user experience that is tailored towards innovation. This means faster load times, increased engagement rates, and improved overall performance as users navigate through your pages. Taking this approach allows you to maximize efficiency while ensuring a better experience for all who visit your site.
14. Use a caching plugin
By using a caching plugin, you can take your website to the next level and improve its speed and performance. Caching plugins store static copies of web pages so that they are served more quickly when requested by visitors on subsequent visits. Before implementing a caching strategy for your website, it’s important to test the current load time and benchmark against competitors. Once you have identified which areas need improvement, configure settings within the caching plug-in according to best practice guidelines from the developer.
You may also want to check with your server provider to make sure they support any extra features or extensions available in the selected cache plugin. It is also recommended that you clear out existing cached data before testing new configurations, as this will ensure accurate results during the speed tests. Additionally, experiment with different tools such as debuggers and other analytics programs to identify potential bottlenecks or errors that could slow down loading times. Finally, be sure to review logs regularly after making changes in order to track progress and fine tune where necessary.
15. Optimize your database
Maximizing the efficiency of your database is key to keeping your website running smoothly. To do this, you’ll need analyze queries and optimize them for faster performance. You should also streamline any existing databases so that they don’t become bloated with unnecessary information. Additionally, it’s important to monitor performance in order to identify potential bottlenecks and upgrade the system as necessary. Lastly, maintaining indexes can help improve query speed and keep your site running optimally. Running tests periodically can help you track how well your optimizations are performing over time. By taking these steps, you can ensure your database is optimized for maximum performance – leading to a fast loading website!
Conclusion

Delighting your digital denizens is all about website performance optimization strategies. For faster load times, you must compress images, minimize HTTP requests, reduce server response time, enable browser caching and utilize content delivery networks (CDNs). Furthermore, optimize JavaScript and CSS to maximize speed; remove unnecessary plugins; defer JavaScript loading; minify HTML, CSS and JavaScript; leverage browser caching; optimize images; use a fast web host; reduce redirects; use a caching plugin and optimize your database. By doing so, you can ensure that your site runs smoothly for every user.
Frequently Asked Questions
What is the most cost-effective way to optimize website performance?
One of the most cost-effective ways to optimize website performance is by implementing caching strategies, image compression, database tuning, and content delivery networks. Additionally, server optimization, code minification, async loading, and browser caching can help improve site speed quickly and cheaply.
How can I track my website’s load times?
You can track your website’s load times by using tools such as Page Speed, Resource Utilization and Load Testing. These tools will help you identify the main causes of slow loading times, such as image compression, server optimization, network latency, cache management and DNS lookup. By optimizing these areas, you can improve your website’s performance and ensure it is running at its best.
What can I do to reduce the size of my web pages?
To reduce the size of your web pages, you can compress images and use caching techniques. You can also minify HTML, CSS and Javascript code as well as configure server settings to optimize performance. Additionally, content delivery networks (CDNs) are a great way to improve loading times by storing copies of static assets in multiple locations around the world. DNS prefetching is another method that helps speed up page loads by resolving domain names before they are needed.
How do I know if my website is using too many resources?
If your website is taking too long to load, it could be due to a number of factors such as webhosting, image compression, database queries, caching solutions, server response time, network bandwidth or code cleanup. You can use content delivery networks and other optimization techniques to improve the performance of your site. If these methods do not work then you may need to consider upgrading your hosting service or switching to a more efficient platform.