In the domain of web development and testing, having access to advanced tools is essential for ensuring strong workflows and high-quality outcomes. Microsoft Edge Online, the innovative web browser from Microsoft, has advanced features designed to ease testing processes and boost development productivity. From developer tools to integrated testing capabilities, Edge provides a comprehensive platform for effective testing of web applications.
In this blog, we’ll explore the advanced features within Microsoft Edge Online that specifically suit online testing. We’ll learn how these advanced functionalities help developers and testers optimize their testing workflows and achieve superior results.
Advanced Features of Microsoft Edge for Effective Testing

Here’s an overview of some advanced features in Microsoft Edge Online for effective testing.
Developer Tools
Microsoft Edge’s Developer Tools offer deep insights into how webpages work and perform. DevTools in Microsoft Edge Online can improve debugging and testing with its set of features. Here’s a breakdown of the key panels in DevTools:
- Elements Panel: Testers can inspect, manipulate, and experiment with HTML and CSS elements. It’s perfect for debugging the latest issues and exploring the DOM structure.
- Console: This panel allows Tester to execute JavaScript code, log messages, and inspect errors.
- Network Panel: It monitors network requests, including HTTP headers, payloads, and response times. It helps identify performance issues and track down network-related problems.
- Performance Panel: Tester analyzes and optimizes page load times and resource usage using this panel. It provides detailed insights into resource loading, script execution, and rendering performance.
- Sources Panel: This panel is designed to debug JavaScript code. Testers can set breakpoints, step through code, and inspect variables to troubleshoot complex scripts.
Testers can inspect, test, and debug every aspect of the web applications in Microsoft Edge online with these tools.
Lighthouse

Lighthouse audits websites across several key areas, including performance, accessibility, best practices, SEO, and Progressive Web App features. It generates detailed reports that include actionable suggestions to help improve the website’s quality with its comprehensive audits.
Lighthouse’s reports provide insights into page load speed, resource optimization, accessibility compliance, and search engine optimization. The actionable suggestions help testers identify quick wins and longer-term strategies to enhance the website’s performance and user experience.
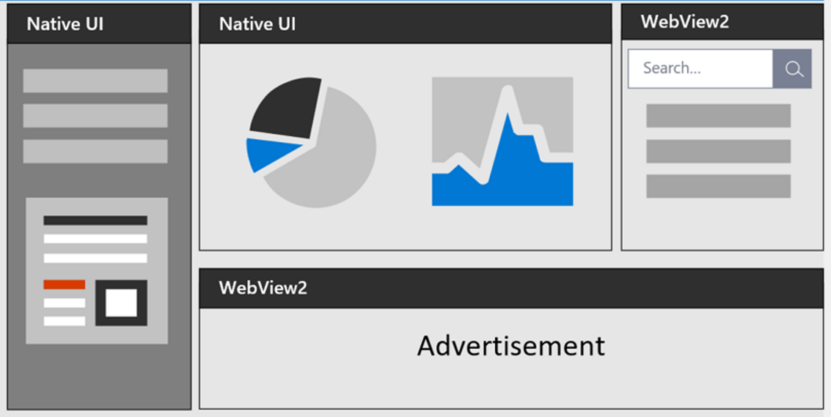
WebView2

WebView2 is designed to allow developers to embed Edge-based web content into their applications. This feature is ideal for building hybrid applications that combine native and web components, offering integration with Windows platforms. By using WebView2, developers can utilize the power of the Microsoft Edge online browser while creating desktop applications with enhanced functionality.
WebView2 is built on the Edge Chromium engine because developers can access the latest web technologies and standards. This makes it possible to create hybrid applications with dynamic web content, responsive interfaces, and interactive features while retaining the performance and security benefits of the Microsoft Edge online browser.
Developers can integrate WebView2 into their projects in several ways, as it supports C#, C++, and WinForms. This flexibility allows for various application types. The control is designed to be easy to use, with a familiar API for those experienced with web development.
WebView2 can share resources and functionality across platforms. Developers can create rich user experiences with the flexibility of web technologies and the effectiveness of native applications by embedding Edge-based content.
WebView2’s support for Windows applications, combined with its compatibility with Edge’s latest features, makes it a powerful tool for developers looking to create hybrid applications.
Compatibility Mode
Compatibility Mode provides a critical tool for developers and testers who need to ensure compatibility with legacy websites and older browser technologies. This allows testers to test how the website or application behaves when accessed by browsers with different user agent strings.
Testers can simulate older versions of Internet Explorer to identify potential issues and ensure a consistent user experience across various platforms. This is useful when working with legacy systems where maintaining compatibility with older technologies is essential.
Here’s how to enable Compatibility Mode in Microsoft Edge online:
- Click the Developer Tools panel and select “Inspect”.
- Locate the “Emulation” tab. If it’s not immediately visible, click the “…” menu to find it.
- Testers can choose the desired browser version from the “User Agent String” dropdown. This allows testers to emulate specific versions of Internet Explorer.
Using Compatibility Mode, developers, and testers can ensure that legacy websites continue to function and identify compatibility issues with older browsers.
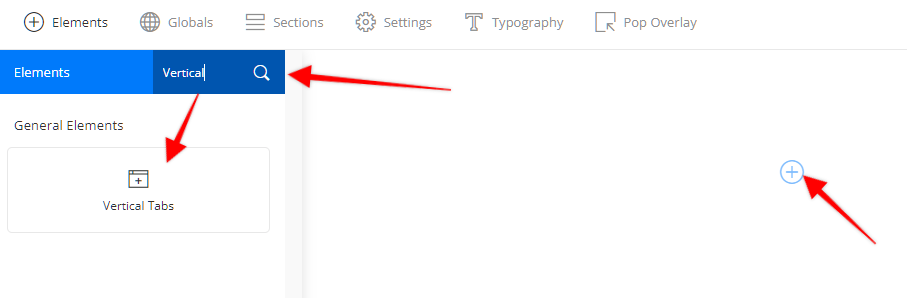
Vertical Tabs

Vertical Tabs offers an innovative way to manage and navigate through multiple open tabs. This feature is useful for developers and testers who often work with numerous browser tabs during testing and development.
Vertical Tabs displays all open tabs in a vertical sidebar on the browser window. This provides several benefits for users who need to manage a high volume of tabs:
- Improved Visibility: With Vertical Tabs, testers can see the full title of each tab, reducing the need to hover over truncated tab titles to find the one tester needs. This clear view helps testers quickly locate and switch between tabs.
- Efficient Navigation: Vertical Tabs make it easier to manage multiple tabs. testers can drag and drop tabs to reorder them, close tabs more efficiently, and even create tab groups for related projects or workflows.
- Enhanced Workflow: By using Vertical Tabs, testers can increase productivity and improve the workflow. The vertical layout allows testers to view more tabs at once without cluttering the top of the browser.
- Collapsible Sidebar: If testers need more screen space for web content, the Vertical Tabs sidebar can be collapsed to focus on the main content area.
- Click the “Turn on vertical tabs” icon to activate vertical tabs. Once enabled, testers can customize the sidebar’s behavior to suit the workflow.
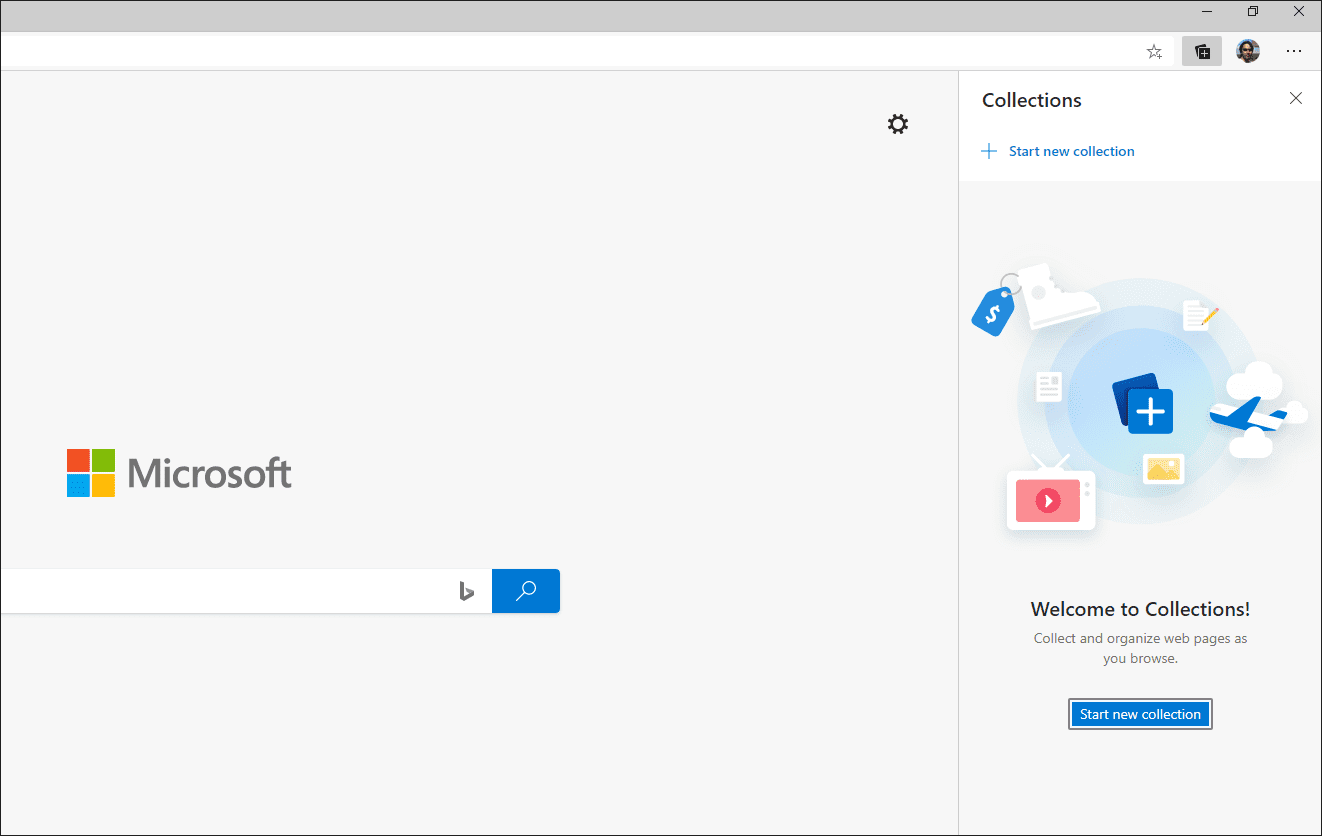
Collections

Microsoft Edge’s Collections feature organizes and saves groups’ web pages Testers can create and organize groups of related web pages, add notes, and even export data to Excel to provide an efficient way to keep track of the work.
Here’s how tester can make the most of Edge’s Collections:
- Create Collections: Click on the Collections to create new collections. Give the collection a name that suits its purpose.
- Add Webpages: The tester can start adding web pages to it. Simply drag a tab into the Collections pane, or click the “Add current page” button. This allows testers to gather all relevant resources in one place for easy access.
- Add Notes: Collections let testers add notes to individual entries, providing context or additional information. This is useful for documenting testing scenarios, outlining development tasks, or adding commentary to shared resources.
- Organize and Rearrange: A tester can rearrange items within a collection by dragging them into the desired order. This flexibility makes it easy to keep the collections organized, especially when managing multiple projects.
- Share and Export: Collections can be shared for collaborative testing or development. testers can export collections to Excel or OneNote.
Edge’s Collections feature is a valuable tool for testers, developers, and anyone who needs to manage and organize web-based resources. It simplifies keeping track of multiple web pages, provides a collaborative platform, and makes it easy to maintain documentation for testing or development projects.
Extensions and Automation Tools

Microsoft Edge online supports various extensions and automation tools to provide various resources to enhance their testing processes. These tools can automate repetitive tasks, perform complex testing scenarios, and integrate into existing development workflows. Here’s how Microsoft Edge Online can help with extensions and automation:
- Extensions for Automation: Microsoft Edge online supports popular automation extensions like Selenium, which allows testers to automate browser interactions and create automated test scripts. The tester can automate tasks like form filling, navigation, and data extraction.
- Postman for API Testing: Postman is another widely used extension that integrates with Microsoft Edge Online, offering a comprehensive platform for API testing. It enables the tester to create, send, and manage HTTP requests, test APIs, and automate testing scenarios. This tool is invaluable for developers and testers with RESTful services and backend integration.
- WebDriver for Automated Browser Control: Edge’s support for WebDriver allows the tester to control the browser programmatically. It is essential for automated testing frameworks and continuous integration pipelines.
- Edge-Specific Extensions: In addition to automation tools, Edge supports a variety of extensions designed to enhance productivity during testing. These include tools for debugging, performance analysis, accessibility checks, and more. With Edge’s extension ecosystem, the tester can customize the browser with the tools and functionalities that suit the specific testing needs.
- Improved Integration: Edge’s compatibility with Chromium-based extensions ensures that multiple extensions can be used without issue. This makes it easy to integrate existing tools into the testing process and utilize various resources.
- Improved Workflow: The tester can improve the testing process by reducing manual effort and improving test coverage with the right extensions and automation tools. Edge’s support for these tools allows testers to create testing workflows and automate repetitive tasks.
- Cloud Platform Integration: Edge’s design allows for seamless integration with cloud platforms to collaborate and share test results across different locations. This capability enhances flexibility and improves efficiency in cloud-testing workflows by allowing real-time sharing and collaborative testing on cloud-based resources.
Reading Mode and Immersive Reader

Reading Mode and Immersive Reader ensuring content is easily readable and understandable. These tools create a distraction-free environment to focus on the text without the clutter.
Reading Mode
Edge’s Reading Mode transforms a webpage into a simplified, text-centric view and reformatting content for easier reading. This feature can be activated with a single click to provide a clean and clear layout. It’s useful for testing the readability and accessibility of the content that appears when viewed in a simplified format.
To activate Reading Mode in Edge:
- Open a webpage that you’d like to view in Reading Mode.
- Click on the book icon in the address bar. If the icon is grayed out, Reading Mode is not available for that page.
- The page will be reformatted and display only the essential content in a clean, distraction-free layout.
Immersive Reader
Immersive Reade enhances readability and accessibility by providing options to adjust text size and change the background color for contrast.
To use Immersive Reader in Edge:
- Activate Reading Mode as described above.
- Click on the Immersive Reader icon to open additional options.
- You can adjust text preferences, use grammar tools, and enable “Read aloud” to have the text spoken to you.
Conclusion
Microsoft Edge has evolved into a powerful tool for effective testing. With its advanced Developer Tools, Lighthouse audits, WebView2 integration, and other features, Edge provides a comprehensive environment for developers, testers, and QA professionals. Whether testers are focused on performance optimization, debugging, compatibility testing, or collaboration, Edge’s capabilities can significantly enhance the workflow.